Table of contents
No headings in the article.
Arrays in JavaScript are data structures that hold a collection of values, which can be of any data type. JavaScript provides several built-in methods that allow developers to perform common operations on arrays, such as adding, removing, and manipulating elements. Here are some of the most commonly used array methods in React Js:
- Push()
By using the push method in JavaScript, you can append the new element to the array at the end. This method can be helpful if you are fetching data from API and have to store the bulk data in the memory.

- filter()
Consider an array of users' ages. However, you only want to store the user age greater than 21. What is the best way to accomplish this requirement? Looping through each element of the array and checking if it's greater than 21 is one way to do it. If it's greater than 21, store it in the new array. Finally, return the array. However, this approach seems to have a greater space complexity since we are using a new array. Thus, we can use the filter method below which has constant space complexity.

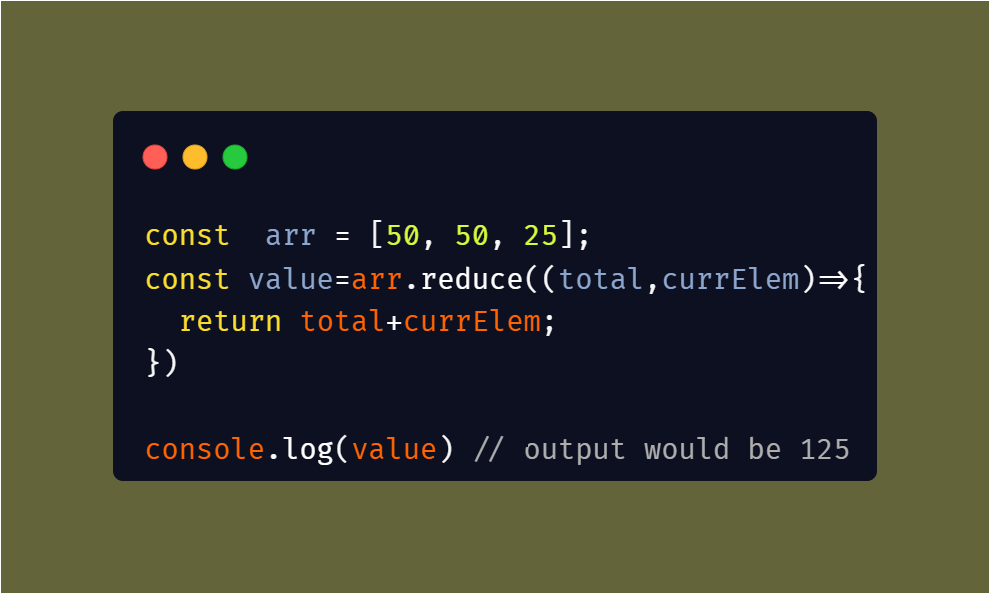
- reduce()
How would you reduce a one-dimensional array to a single value? Maybe you would use a loop and would do the required mathematical calculation on it. Nevertheless, there is a method in JavaScript called reduce() that does the same job. Have a look at the code snippet below:

- concat()
Is it possible to add two arrays in JavaScript? The answer is yes. There are numerous ways of joining two arrays and the concat() method of the array is one of the easiest ways to join two arrays. This method returns a new array since the two arrays are concatenated and it does not affect the old arrays. Below is the code snippet for the concat() method in JavaScript:

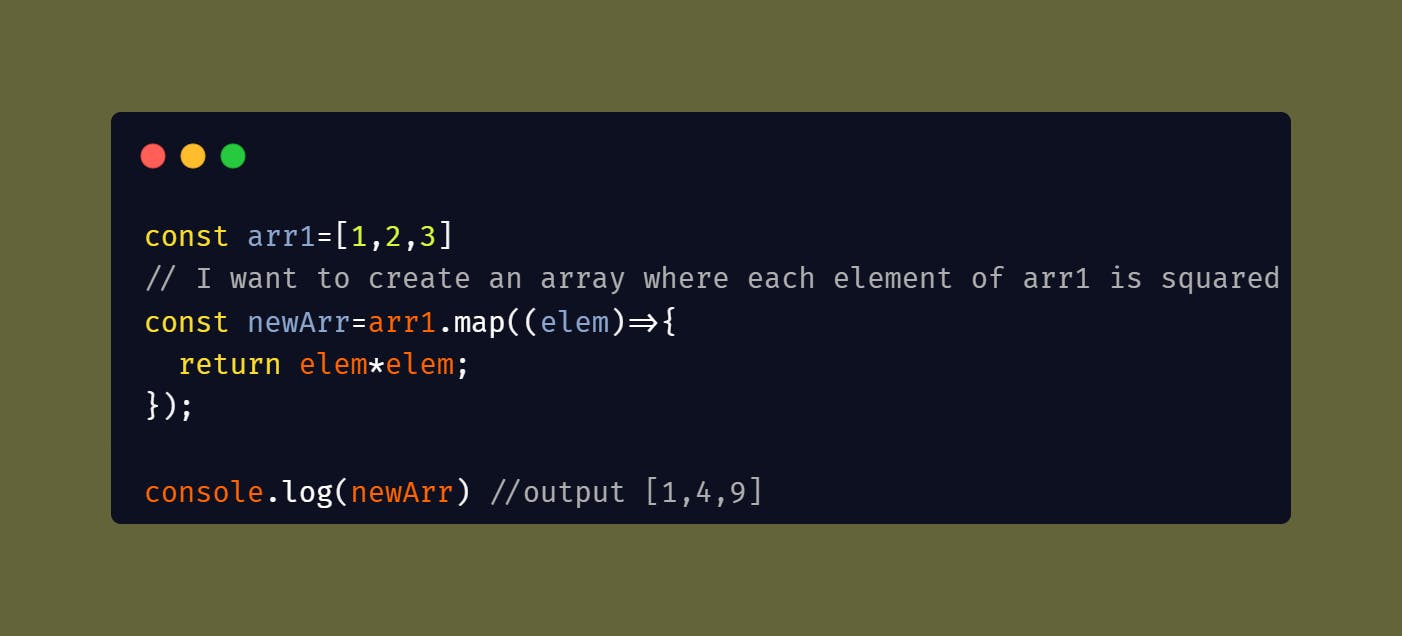
- map()
Personally, I have encountered a lot of scenarios where I had to use the map method. Suppose, you have an array and want to apply a single function to each element. Using the map method of an array would be a perfect solution to such a requirement. The map function maps each element of an array to a given function and returns a new array.

- slice()
The slice method in JavaScript returns a new array from the given indices. The slice method in JavaScript returns a new array. The start and end index are optional if the start and the end index are not provided, the default value for the start would be 0 and for the end, it would be the last index. Note, the element at the end index is not included.

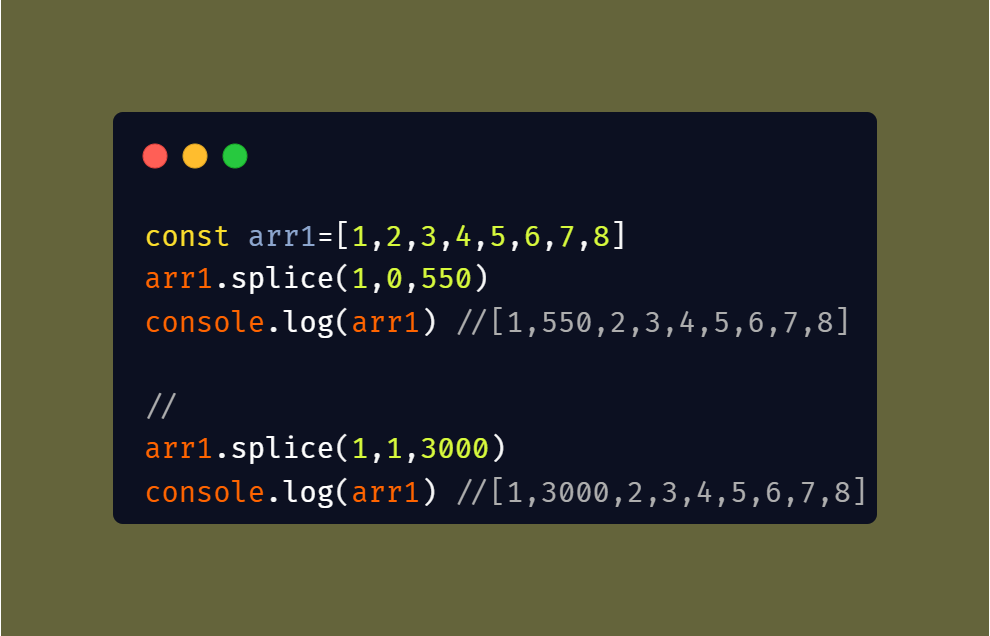
- splice()
The splice method in JavaScript is used to add or delete elements at the given index. If value 1 is provided as a parameter after the index parameter, the value at the given index is removed whereas value 0 would append the given value at that index and the element at that index would shift to the right. The first parameter in the splice method is the index, and the second parameter is always 0,1 where 0 means do not remove the element at the given index else remove that element and insert the value provided. And lastly, the third parameter is an element that we want to append to the array. Note, this method does not return a new array.

- sort()
The sort() method in JavaScript is used to sort an array of elements either in ascending or descending order. By default, it sorts the elements in ascending order according to Unicode code points. Here's an example of using the sort() method: